WordPress : GTMetrix Optimizations
– Today i was working on a web site optimization.
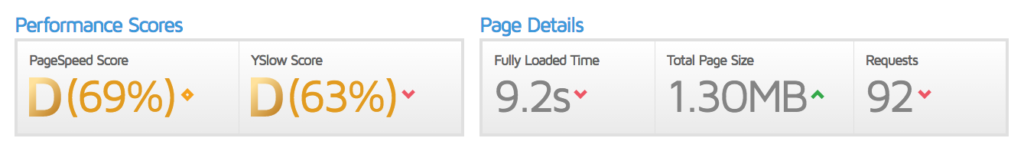
First of all i start to make an analisy with GTMetrix:

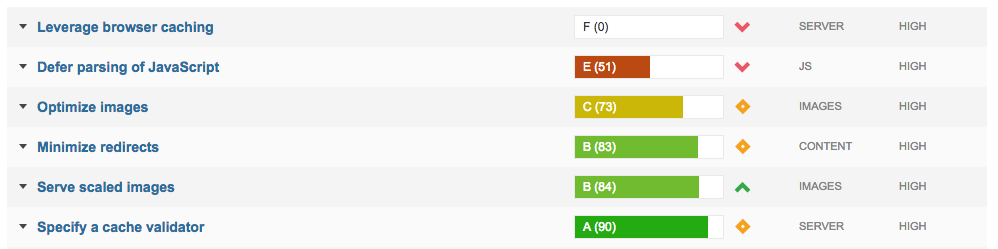
That’s the first results without optimizations, you can see principals problems that are underline:

– As first problem we try to solve the ” Leverage browser caching ” , the starter value is equal to F(0).
Leverage browser caching, it meaning that we must add a expire date to all files type.
For do that we need to open the .htaccess file that is on the root of the website.
Open it with notepad and add this lines of code:
## EXPIRES CACHING ##ExpiresActive On ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/js "access plus 1 years" ExpiresByType text/javascript "access plus 1 years" ExpiresByType application/javascript "access plus 1 years" ExpiresByType application/x-javascript "access plus 1 years" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresDefault "access plus 2 days" ## EXPIRES CACHING ##
Whit this piece of code, basically we tell the browser to assign to each file type an expire data.
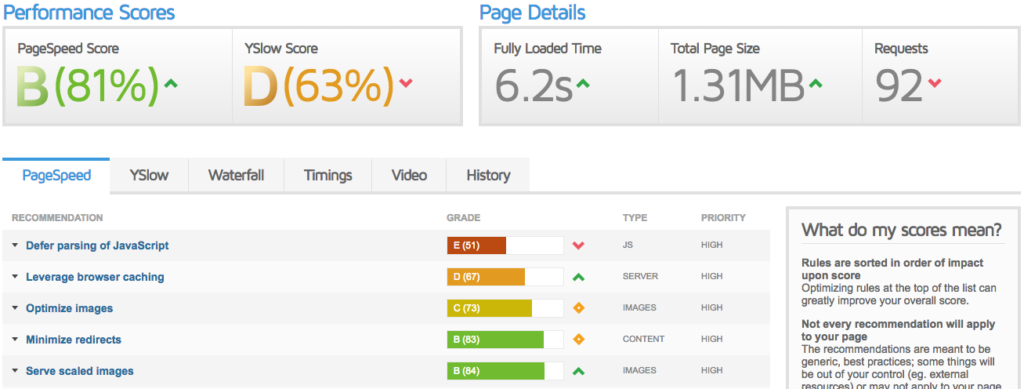
Now we retest with GTmetrix and we obtain this result:

now ” Leverage browser caching ” , value is equal to D(67%).
If you see details , the only files that remain are the ones are not hosting by us. ( we can work on “Browser caching” only for files that are hosted on our hosting).
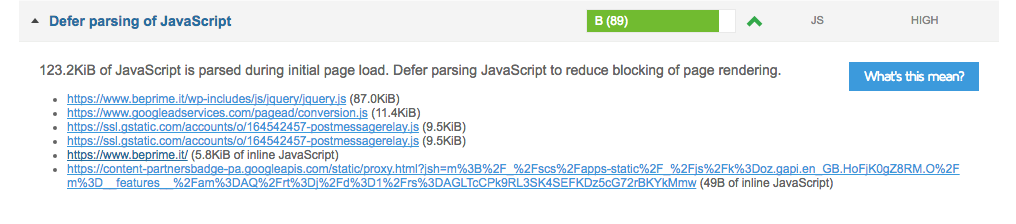
– The second problem that we find is: Defer parsing of JavaScript .
That’s meaning that Javascripts are mostly loaded in all pages of your website, we want to ensure that all the primary contents are loaded first and then the secondary items like comments, sharing buttons, widgets, images, etc.
You have to defer javascript so that the content is loaded first and then other secondary items can follow to load.
The starter value is equal to E(51%)
for do that open your functions.php and add this script:
// Defer Javascripts
// Defer jQuery Parsing using the HTML5 defer property
if (!(is_admin() )) {
function defer_parsing_of_js ( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.js' ) ) return $url;
// return "$url' defer ";
return "$url' defer onload='";
}
add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 );
}
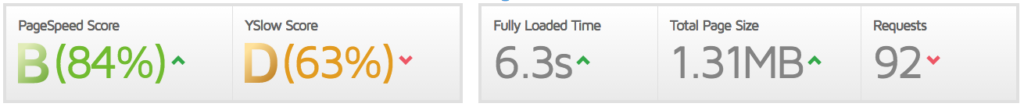
After that retest with GTmetrix and we obtain this result:

If you see details , one more time, the only files that remain are the ones are not hosting by us.

Something we had do, but there’s something more to do…
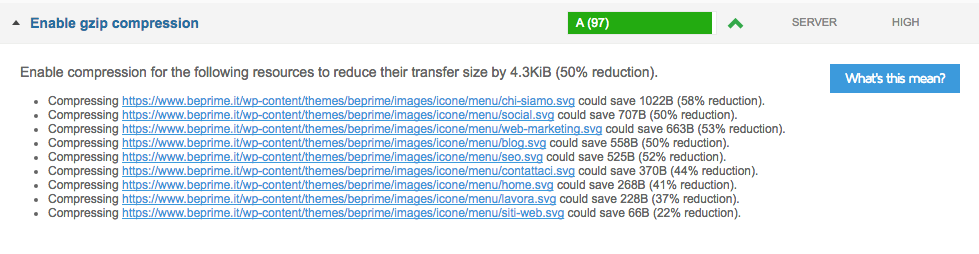
– If we see the details of our analysis we can se that we have a value call “Enable gzip compression“, the starter value is equal to A(97%).
It’s look very good, but if we open details, we see that we can try to bting it to A(100%), let’s try it.

The analysis sad that all resource are compressed with gZip, except the .SVG files.
Let’s open our .htaccess and add this little role.
# Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent
With this code, we add to gzip compressions the .svg files AddOutputFilterByType DEFLATE image/svg+xml.
– The last point on witch we can work, are the ” Images Optimizations ” the starter value is equal to C(73%)
For do that there’s little more work to do.
First open the ” Optimize images ” details, as you can see, on right of every image you can see an “optimized version”, let’s download all “optimized versions”, open you FTP Client, and go to update all reported images.
Retest, and you see your score now is equal to A(100%)
– In next point, we must remove query string from css and js.
Open your function.php ( from the theme folder ), and add this script:
// Remove query string from static files
function remove_cssjs_ver( $src ) {
if( strpos( $src, '?ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'remove_cssjs_ver', 10, 2 );
add_filter( 'script_loader_src', 'remove_cssjs_ver', 10, 2 );
Retest, you see that “Remove query strings from static resources” is now green, and we are passed from 10% -> to 90%.
– At this point we need to specify the character set in the HTTP Content-Type response header .
Do it by .htaccess is really simple, opne the .htaccess you find in the root of you website, and add :
AddDefaultCharset UTF-8
It will modify the header from this: Content-Type text/html to this: Content-Type text/html; charset=UTF-8
That’s all

