WordPress | add image or fontawesome icon to navigation
Today i try to add images ( or fontawesome icons ) to navigation menu.
I don’t want to use plugins , i don’t want to use the css way ( add a class that can be styled with an background image ).
So i try a third way, use the “description” field.
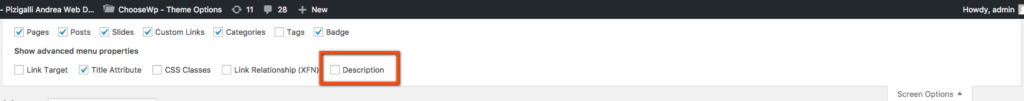
Description option is hides for default, so we must to find it in the ” Screen Options ” panel.

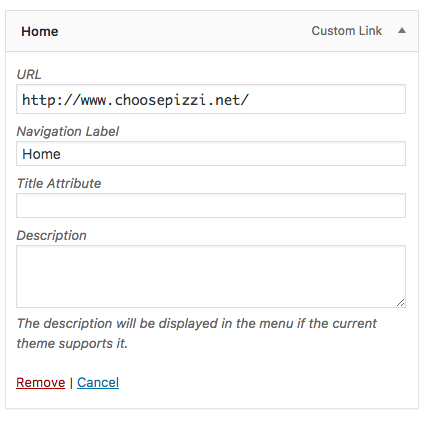
Once activate it, you find a new input at the bottom of the navigation button.

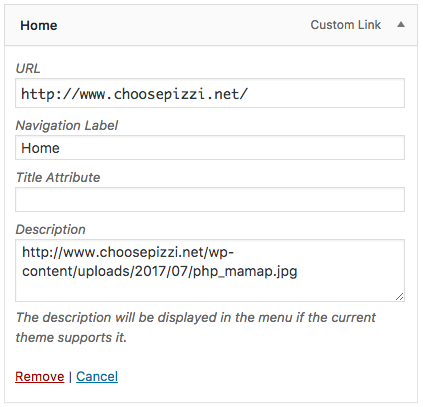
Now add one image to the first button.
- – Upload a new media with size about 30px for 30px
- – Copy the url
- – Open the navigation, open the first button
- – Paste the url in the description fields.

Now we pass to code:
– First open functions.php and add :
<?php class Menu_With_Description extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth, $args) {
global $wp_query;
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) );
$class_names = ' class="' . esc_attr( $class_names ) . '"';
$output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>';
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
$item_output = $args->before;
$item_output .= '<a'. $attributes .'>';
$item_output .= '<img class="navbtn_icon" src="' . $item->description . '"/><br/>';
$item_output .= $args->link_before . apply_filters( 'the_title', $item->title, $item->ID ) . $args->link_after;
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
} ?>
We prints the ” img ” code, and retrive the url of the src, from the button description.
next open the “header.php” and add
<?php $walker = new Menu_With_Description; ?>
and where you call the nav add
<?php wp_nav_menu( array( 'container' => '', 'menu' => 'main-menu', 'theme_location' => 'main-menu', 'items_wrap' => '%3$s', 'walker' => $walker ) ); ?>
that’s all.
If you reload the page, you can see the image.
Here the final results ( with some css :-) )
![]()
Now we try to make same thing but using “Font Awesome” icons instead of images.
Let’s make some changes :
- Go to fontawesome and find the icon you need.
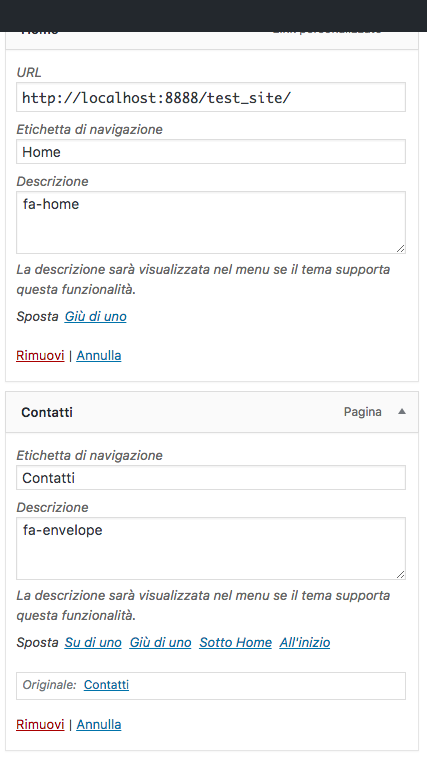
- Copy the name of the icon es:” fa-heartbeat ”
- Go in the menu section under WordPress admin, and paste it in the description Field
- Repeat actions for every button of your menu
- Save

Now open our function.php and change “Menu_with_description”
<?php class Menu_With_Description extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth, $args) {
global $wp_query;
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) );
$class_names = ' class="' . esc_attr( $class_names ) . '"';
$output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>';
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
$item_output = $args->before;
$item_output .= '<a'. $attributes .'>';
$item_output .= '<i class="fa ' . $item->description . '" aria-hidden="true"></i><br/>';
$item_output .= $args->link_before . apply_filters( 'the_title', $item->title, $item->ID ) . $args->link_after;
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
} ?>
main things that are changed is that, we add the fontawesome code instead the img.
That’s all.
Adjust css , and if you now reload your menu in frontend, you see the fontawesome icons.
![]()

