Use Featured Images on WordPress
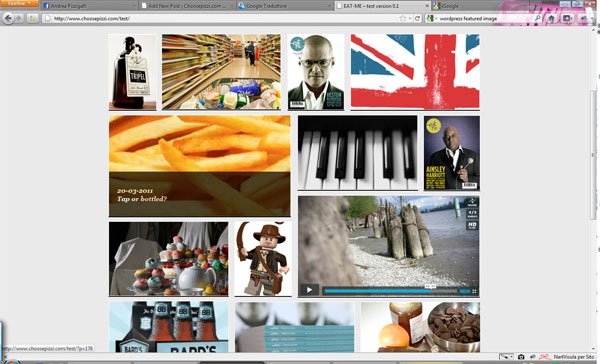
 Hi few days a go i had a problem to solved :I must do a webSite for a client that have a newspaper, wants to use wordpress ( because he know how the wp admin works ), and he wants to have a homepage with a set of preview image, one for every posts….
Hi few days a go i had a problem to solved :I must do a webSite for a client that have a newspaper, wants to use wordpress ( because he know how the wp admin works ), and he wants to have a homepage with a set of preview image, one for every posts….

Here born problems …… he wants to be able to put a preview image ( that one in homepage ) but he wants to be free from the picture to appear even in the post.
How i can do that ??
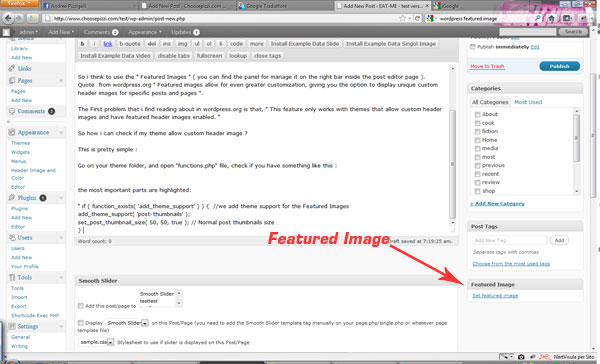
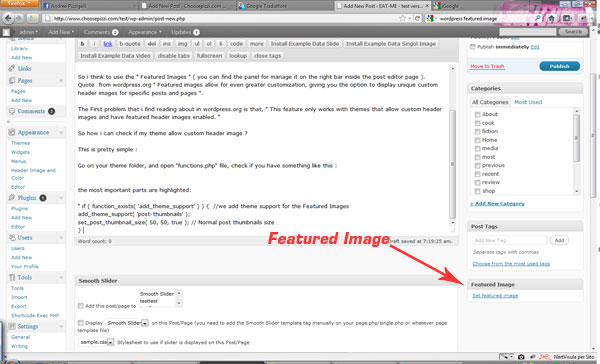
So i think to use the ” Featured Images ” ( you can find the panel for manage it on the right bar inside the post editor page ).
Quote from wordpress.org ” Featured images allow for even greater customization, giving you the option to display unique custom header images for specific posts and pages “.
The First problem that i find reading about in wordpress.org is that, ” This feature only works with themes that allow custom header images and have featured header images enabled. ”
So how i can check if my theme allow custom header image ?
This is pretty simple :
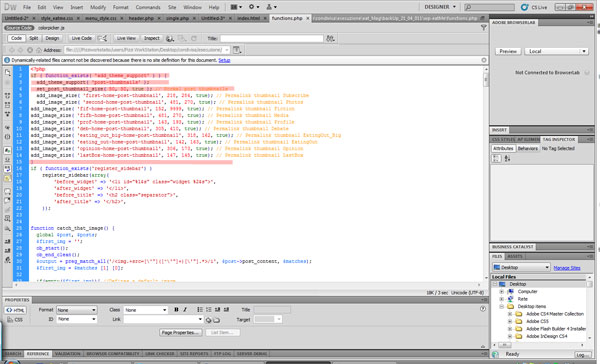
Go on your theme folder, and open “functions.php” file, check if you have something like this :

the most important parts are highlighted:
” if ( function_exists( ‘add_theme_support’ ) ) { //we add theme support for the Featured Images
add_theme_support( ‘post-thumbnails’ );
set_post_thumbnail_size( 50, 50, true ); // Normal post thumbnails size
}
Now that we have enabled the themes support for the Featured Images, we can switch back in the “Post Editor” window.
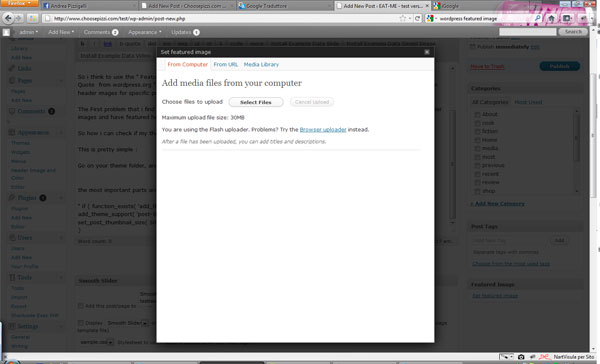
Click on ” Add a Featured Images ”

The “add you media file” window will open

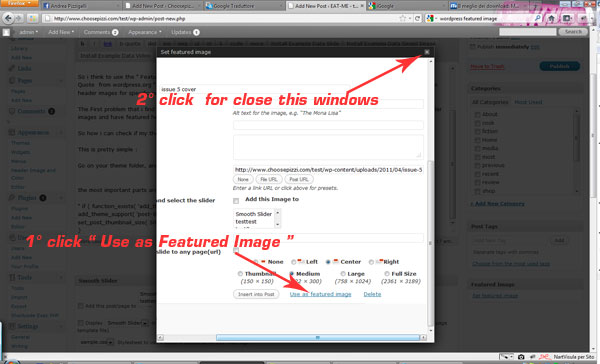
Once you have uploaded the file you must click “used as a featured images”, after close the windows by clicking the “x” on right top.

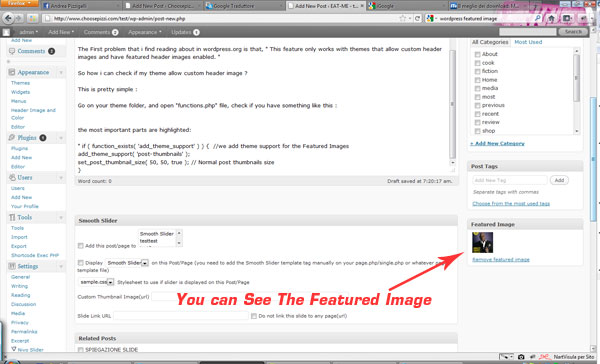
Now you can see the “featured image” associated to this post

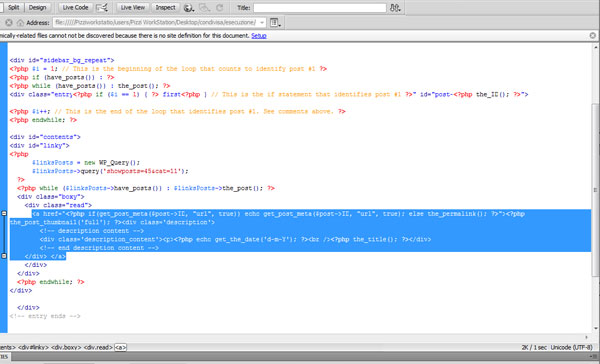
Turn on your HTML Editor and open the .php page associated with the home page ( in my case the file “home-page-template.php” , but this can change from template to template…..)
Be sure to add this line of code to your php file:

<a href=”<?php if(get_post_meta($post->ID, “url”, true)) echo get_post_meta($post->ID, “url”, true); else the_permalink(); ?>”><?php the_post_thumbnail(‘full’); ?><div class=’description’>
<!– description content –>
<div class=’description_content’><p><?php echo get_the_date(‘d-m-Y’); ?><br /><?php the_title(); ?></div>
<!– end description content –>
</div> </a>
by use<?php the_post_thumbnail(‘full‘); ?> i tell to wordpress that the “Featured Images” must maintain the original sizes, if had used
the_post_thumbnail(‘thumbnail’); // Thumbnail (default the size that we had defined in the function.php file)
the_post_thumbnail(‘medium’); // Medium resolution (default 300px x 300px max)
the_post_thumbnail(‘large’); // Large resolution (default 640px x 640px max)
Now if i see my homepage, i see the “featured image”, but if i click on it and show the full post can’t see the image
if you wants to read some more :
http://codex.wordpress.org/Function_Reference/the_post_thumbnail
http://codex.wordpress.org/Post_Thumbnails
That’s All
By Pizzi

