How to center universally a flash movie in a html page by using the CSS
 I have make a .swf intro for a website, and i must centered it in a universal mode in a html webpage,i want that when you open the site, the intro is always shown in the middle of the page. view example►
I have make a .swf intro for a website, and i must centered it in a universal mode in a html webpage,i want that when you open the site, the intro is always shown in the middle of the page. view example►
I made it by using the StyleSheet (css).
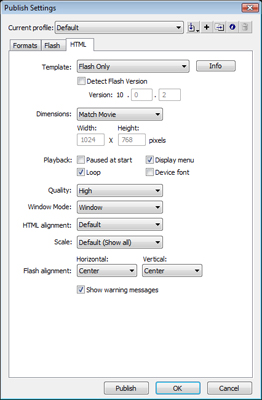
Open flash and check the ” publish setting ” that are like mine in the ph1.

and publish it.
open you html editor and open you html page ( the one that was generated by flash ).
now we have 2 possibility, the first is to make an internal css style, the seconds is make an external css style.
i prefer make an external css, because i can reuse it every time that i need.
Immediatly under the <tite></title> add the link to the stylesheet.
<link rel=”stylesheet” type=”text/css” href=”style.css” /
go where the </script> tag finish and the <body> tag starts.
immediatly under <body> tag , open an div tag ( that div will contain our flash movie ).
<div id=”flashCont”>
Go immediatly before the end of the <body> tag and close the “flashCont” div.
now in your editor make a new .css file and save with the name “style.css”, ( the one used when we have linked the css file ). in the css file copy and paste this script
body{
background-color:#FFF; //choose the background color
margin-top:0px;
margin-bottom:0px;
margin-left:0px;
margin-right:0px;
}
#flashCont{
margin-left:auto;
margin-right:auto;
margin-top:auto;
width:1024px; // insert the exact width of the flash movie
height:768px; // insert the exact height of the flash movie
}
Save and test all, if all it’s right when you resize the browser windows you see the flash movie that scrolls in the middle of the page view example►

