How add the “featured image” support to your wordpress theme
 This time, i try to develop a wordpress theme by using the “worpdress naked” template.
This time, i try to develop a wordpress theme by using the “worpdress naked” template.
you can download it here ( http://code.google.com/p/wordpress-naked/ ).
It’s a really simple way for start develop your own wordpress theme.
Start to download the archive, extract it on your desktop,find the “style.css” file, and open in a code editor.
The first rows of code are the ones that ” pass to” wordpress the main informations about the theme
- Theme Name: Choosepizzi. ( the name that you want to give to your theme )
- Theme URI: https://www.choosepizzi.net/ ( the URI where it’s possible find more info about the theme )
- Version: 1.0 ( the verion of the theme )
- Author: Choosepizzi- Pizzigalli Andrea ( the name of the author the theme )
- Author URI: http://www.choosepizzi.com ( the URI of the author )
- Tags: simple, clean, fixed width, widget-ready, widgets, right sidebar, two columns, valid XHTML, valid CSS, blank-slate
- Licence: LGPL
- Description: A theme created with developers in mind which should enable rapid WP reskinning. The CSS is minimal but consistent cross-browser, there are a couple of SEO tweaks and the page navigation works sensibly but can modified easily.
Save it and charge the theme’s folder on your server under “wp-contents” – “themes”.
Go on wordpress’s administration , select “appearance” -> “themes” and active the theme that you had just charged.
Well.. at the moment if we go to see our site, we view the “naked template” in action . The css are really basic and all is ready for be customized. ( maybe, in a next tutorial, we’ll see how customize the layout of the site by adding some css rules ).
I need to use the wordpress’s function called “featured Image” , that’s what codex.wordpress.org defines for “featured image” or ” post thumbnails “.
” Thumbnail is an image that is chosen as the representative image for Posts, Pages or Custom Post Types. The display of this images is up to the theme. This is especially useful for “magazine-style” themes where each post has an image. ”
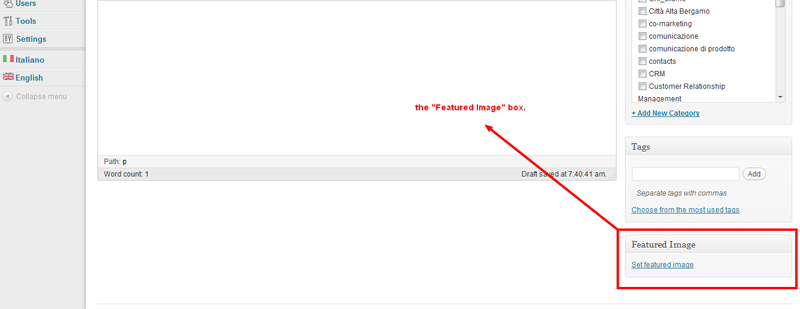
For add a thumbnail to a post or a page, i must enter on edit post ( or page ) ( or add new post or page ), scroll down the page, and on right side i should see a box with name “featured image” :
You can’t find this window ?? no problems.
Themes have to declare their support for post images before the interface for assigning these images will appear on the Edit Post and Edit Page screens.
Back to your html editor and open the file ” function.php”, and add this lines of code
if ( function_exists( ‘add_theme_support’ ) ) {
add_theme_support( ‘post-thumbnails’ );
set_post_thumbnail_size( 90, 90, true ); // 90 pixels wide by 90 pixels tall, crop mode ( if you want to change size of the thumbnails you can do here ).
add_image_size( ‘medium’, 173, 193, true); // Permalink thumbnail Subscribe
add_image_size( ‘large’, 273, 101, true); // Permalink thumbnail Photos
}
Save it and charge again the function.php on your server under “wp-contents” – “themes” – ” your theme folder “.
Go back on edit post ( or page ) ( or add new post or page ), scroll down the page, and on right side i see the box for add a “featured image”
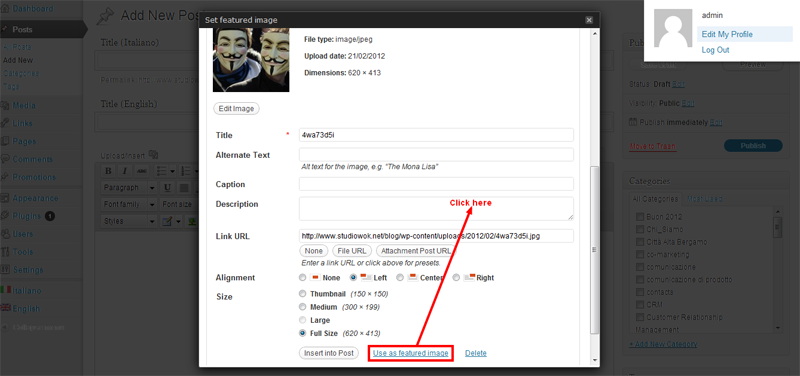
Now click on “Set Featured Image” , and add an image ( or choose one from the media library ), scroll on the bottom of the page and click ” Use as Featured Image”.
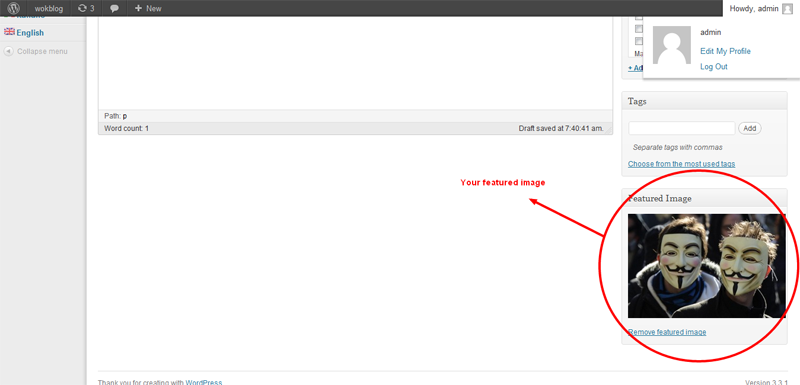
Now you can see your featured images :
now if you wants to show the featured image on top of the singol page, opens simply singol.php in you html editor, and immediatly after
” <?php if (have_posts()) : while (have_posts()) : the_post(); ?>” add ” <?php the_post_thumbnail(); ?> ” ( this is the theme’s tag for call the thumbnails image ), recharge your file on your server under “wp-contents” – “themes” – ” your theme folder ” , and reload a singol ( post or page ) post. you can see your featured image on top of your post
that’s all
by by Pizzi