Drupal8 | Create filters for post archive ( Taxonomy )
As Drupal 8 guide says :
Taxonomy gives your sites use of organizational keywords known in other systems as categories, tags, or classification.
Taxonomy is used to classify website content. One common example of taxonomy is the tags used to classify or categorize posts in a blog website; the farmers market website could use an ingredients taxonomy to classify recipes. Individual taxonomy items are known as terms (the blog tags or recipe ingredients in these examples); and a set of terms is known as a vocabulary (the set of all blog post tags, or the set of all recipe ingredients in these examples).
We use taxonomy for manage filters in post archive;
Navigate to “Structure” -> “Taxonomy” and click on “add vocabulary”, and add the taxonomy terms “family”, ( with family intends the group that will contains all terms that want to use as filter for a post type ).
Click on “Terms list” -> “Add Term” and add all filter you need.
Now need to create the backend field for assign taxonomy to each post
Navigate back to custom post type ( or post ) where you want to use the Taxonomy created before, add a new field as ” Taxonomy Terms ” , input a name, and as “Number of values” set “unlimited”.
As Reference Type select “Default” flag “Create referenced entities if they don’t already exist” and under “Vocabulary” select the taxonomy “Family” created before, save.
Last thing is create the frontend view in post archive for print the filter so we can filter the contents.
– Dropdown Options
Navigate to “view” -> ” your posts archive ” ( read more about post / custom post type archive ), enter in edit mode, under “Filter Criteria” click “add” and select “He has taxonomy terms (or their children)”, select ” Expose this filter to allow visitors to edit it” ( so in frontend will be show the select with filters ) and click “Apply”, save and reload post archive page.
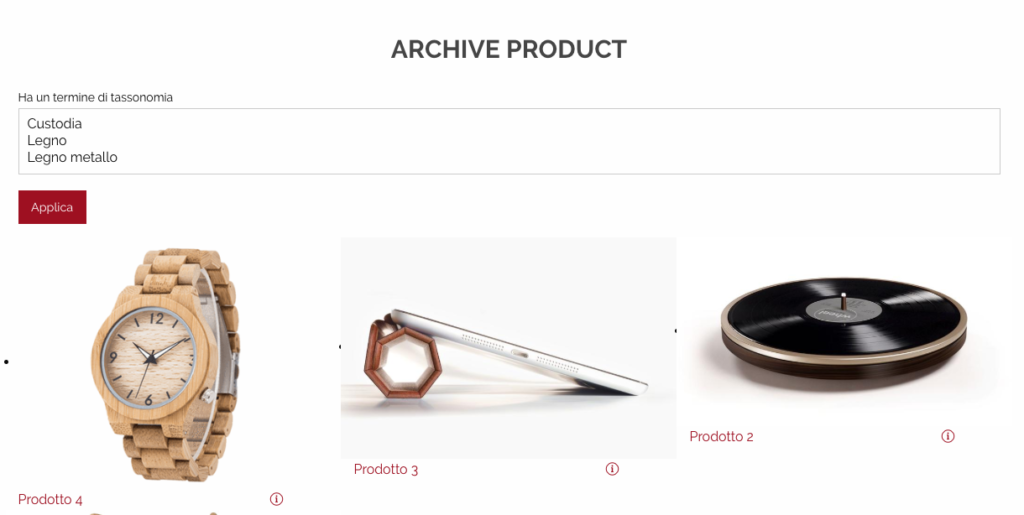
If all it’s right you see a select with the taxonomy terms that able to filter contents.

And if we want to use ajax ?
Go back on “Structure” -> “View” -> “Your Post Archive”, under “Advaced” -> “Use Ajax” select “yes”.
Reload archive post page ( on frontend ) select a filter and you see that the page isn’t reload.
– Text field with autocomplete
If you need to add text field with autocomplete instead of dropdown:
navigate to “Structure / Views” and edit the “view” in which you want add filters ( in my case newsArchive ), click “add” on right side of “Filter Criteria”, if your view has multiple displays, be sure to select whether to apply this to all displays in the view, or just the selected/current one in the FOR section. Find your custom taxonomy field you wish to filter by.

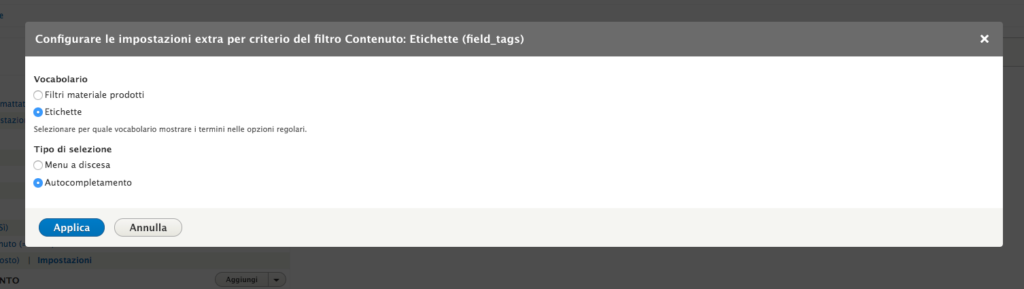
Click “Apply”, and in the next screen, select “tags” ( or the Vocabulary for you wish filter by ), and Autocomplete.

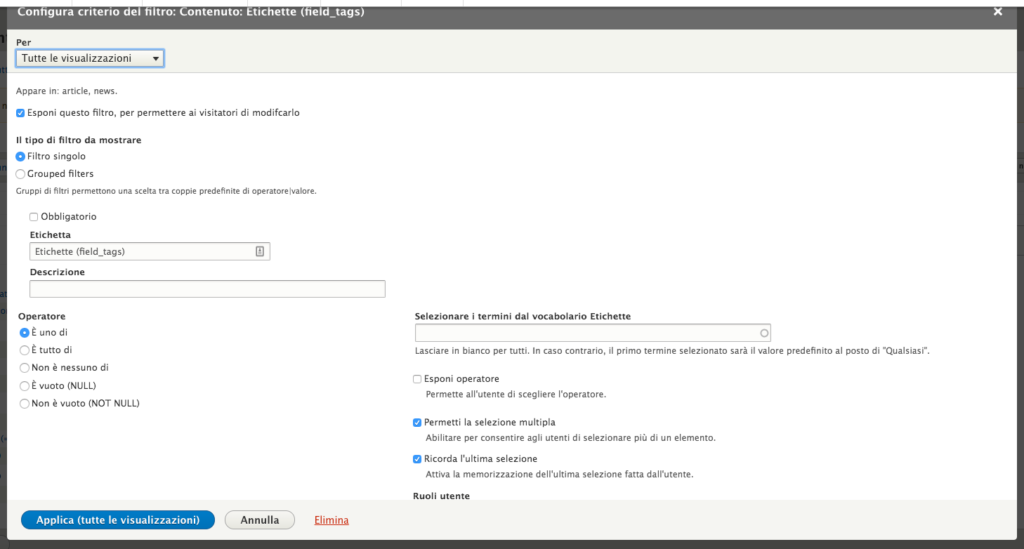
In next screen select ” Allow multiple selections ” and ” Remember last selection “, click “Apply” and then “Save”.
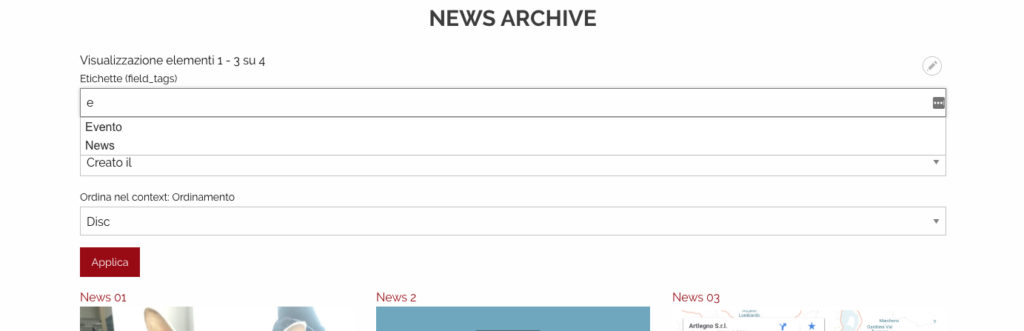
Now your archive page with filter looks like something as this :

– Add Number of Results Found
If you want to add ” Numbers of results found ” on top of our filters panel, go back to “Structure / Views” and edit the “view” in which you want add filters.
In the Header section (middle column) of the View edit page, click ADD. If your view has multiple displays, be sure to select whether to apply this to all displays in the view, or just the selected/current one in the FOR section.
Select “Result summary” and click the ADD AND CONFIGURE HEADER button.
Edit/customize your results text with the tokens. If you want to still expose the same text pattern if no results are found, check the checkbox “Display even if view has no result” , click “Apply”

