CSS+FLASH Make a footer that stay on the bottom of the content.
 One of the problems that i have found when i made a web site that need a css footer, is that when the contents is smaller than the browser page i see all right, but when the contents is bigger than the browser i saw the footers position not at the end of the contents, but at the end of the browser page ( my screen ).
One of the problems that i have found when i made a web site that need a css footer, is that when the contents is smaller than the browser page i see all right, but when the contents is bigger than the browser i saw the footers position not at the end of the contents, but at the end of the browser page ( my screen ).
i found a solutions by using css and an empty div.
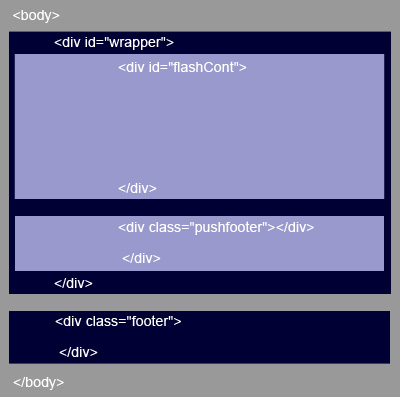
this is the schema that i followed for make everything work well:

the <wrapper> div , is the one that contains all the contents ( except the footer ) in the <flashCont> div we put the flash content, the <pushfooter> is an empty div that is used for be sure that the footer stays to the bottom of the wrapper div.
you can see an example of the code at the follow link : view-source:http://www.carminatiprogetta.com/
we starts to analyze the css code :
@charset “utf-8”;
/* CSS Document */
html,body{
height:100%;
margin:0;
padding:0;
}
body{
background-image:url(source/back2.jpg);
background-repeat:repeat-x;
}
#wrapper{
min-height:100%;
height:auto !important;
height:100%;
margin:0 auto -20px; /* margine negativo altezza footer */
}
#flashCont{
left: 50%;
top: 50%;
margin-left:150px;
/*margin-top:2em;*/
padding-top:5%;
width: 1100px;
/*eight: 650px;*/
}
.pushfooter{
height:20px; /* altezza footer */
clear:both; /* clear di eventuali float se presenti nel layout */
}
.footer{
position:relative;
height:20px;
/*height:14px;*/
width:100%;
margin: 0 auto;
background-image:url(source/foot.png);
background-position:top;
font-size:70%;
color:#999;
padding:0px;
}
.footer p{
margin-top:-0em;
position:absolute;
text-align:center;
width:100%;
}
.footer a{
font-size:100%;
color:#999;
}
here you can see the final example Footer Css + Flash
this time there aren’t any .zip file, if you need the CSS code or the HTML you can copy and paste from the source of the page
that’s all
by by
Pizzi

