Internet Explorer 8 and the conditionals css
 Yesterday evening, i had a problems with a website that i’m updating. On about midnight, i had finished to update that site, so, i try a couple of test with different browser..
Yesterday evening, i had a problems with a website that i’m updating. On about midnight, i had finished to update that site, so, i try a couple of test with different browser..
I try with Firefox and had no problems, the same things with Opera, Chrome, Safari and Internet Explorer 9, but when i tested with Internet Explorer 8 … nothing go well… have many problems with css…
So i try to find a solution ( i had decided with the customer, to optimize the site for the last version of the browsers, but at last the customer had thought that IE 8, at this time is used from a lot of persons , and he wants that the site is nice with IE8 too). I know that we can use a conditional css like
“<!–[if IE]> According to the conditional comment this is IE<br /> <![endif]–>”
but with IE 8 he have some problems, i can’t use that solution, i try in a couple of way, but i can’t to solve. So i try a solution by using jquery, i find a jQuery plugin that is called ” jQuery.browser “, on the jquery page they say :
” The $.browser property provides information about the web browser that is accessing the page, as reported by the browser itself. It contains flags for each of the four most prevalent browser classes (Internet Explorer, Mozilla, Webkit, and Opera) as well as version information. ”
So: 1° adding the JQuery Browser and jQuery to our header :
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js”></script>
<link rel=’canonical’ href=’http://api.jquery.com/jQuery.browser/’ />
2° Create a document ready function :
<script type=”text/javascript”> $(document).ready(function() {
if ($.browser.msie && $.browser.version == 8 ){ // Define the IE version
} if ($.browser.msie && $.browser.version < 9){ } });
</script>
3° Add the css property that will be use only with IE 8 :
<script type=”text/javascript”>
$(document).ready(function() {
if ($.browser.msie && $.browser.version == 8 ){ $(“#cont_site”).css(“min-height”,1024);
$(“#cont_site”).css(“display”,”block”); $(“.ngg-gallery-thumbnail a img”).css(“width”,120);
$(“.entry-content img”).css(“max-width”,”none”);
} if ($.browser.msie && $.browser.version < 9){
$(‘#dialog’).css(“display”,”display”); $(“#dialog”).dialog();
}
});
If uploaded header.php file and make some test we can see that those css are used only on IE8.
( for make some test with different version of IE , you can simply open IE9, go to the option settings ( on top right ), click on “tools for developer” and on top-right” of the panel that appears, you find “browser modality”, here you can rendere the page with the old versions of explorer ).
At the moment we had develop some css for adapting our website to the IE8 browser version, but we want that our website be viewing with IE9, so, how about show an allert window with a message that say to user that his version of IE is out of date ?and will be fantastic if the allert had inside the link for update IE. So, i can’t use the “allert” because it can’t contain html, so i use jQuery one more time.
Import the Jquery UI
<link href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css” rel=”stylesheet” type=”text/css”/>
<script src=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js”></script>
, make a DIV with inside the message to display ( with the link to IE update page ),
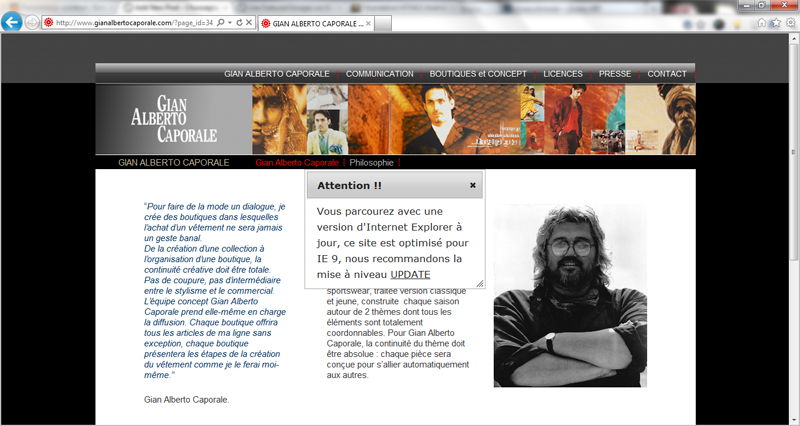
<div id=”dialog” title=”Attention !!”>Vous parcourez avec une version d’Internet Explorer à jour, ce site est optimisé pour IE 9, nous recommandons la mise à niveau <a href=”http://windows.microsoft.com/it-IT/internet-explorer/products/ie/home”>UPDATE </a></div>
add some css for disappear the message to all browser:
<div style=” display:none;” id=”dialog” title=”Attention !!”>Vous parcourez avec une version d’Internet Explorer à jour, ce site est optimisé pour IE 9, nous recommandons la mise à niveau <a href=”http://windows.microsoft.com/it-IT/internet-explorer/products/ie/home”>UPDATE </a></div>
and add some script in jQuery function for show the allert to all users with IE8 only.
<script type=”text/javascript”>
$(document).ready(function() {
if ($.browser.msie && $.browser.version == 8 ){
$(‘#dialog’).css(“display”,”display”); // Display the dialog windows
$(“#dialog”).dialog(); // Show the dialog windows on POPUP
$(“#cont_site”).css(“min-height”,1024);
$(“#cont_site”).css(“display”,”block”);
$(“.ngg-gallery-thumbnail a img”).css(“width”,120);
$(“.entry-content img”).css(“max-width”,”none”);
} if ($.browser.msie && $.browser.version < 9){
$(‘#dialog’).css(“display”,”display”); $(“#dialog”).dialog();
}
});
</script>
that’s the final screenshot with the allert window on :