Magento 1.9 – Add products carousel on CMS Page
The focus of this tutorial is to have the ability ot add a carousel, with some products ( manually selected ) to a CMS Page created from backend.
First of all we need to create a CMS Page.

The logical behind this carousel, is :
- First have a category that contain all our products
- Second have a widgets that display our products with the carousel template
- Have a CMS Page ( the one where we need to add products ), where we add the widgets just created.
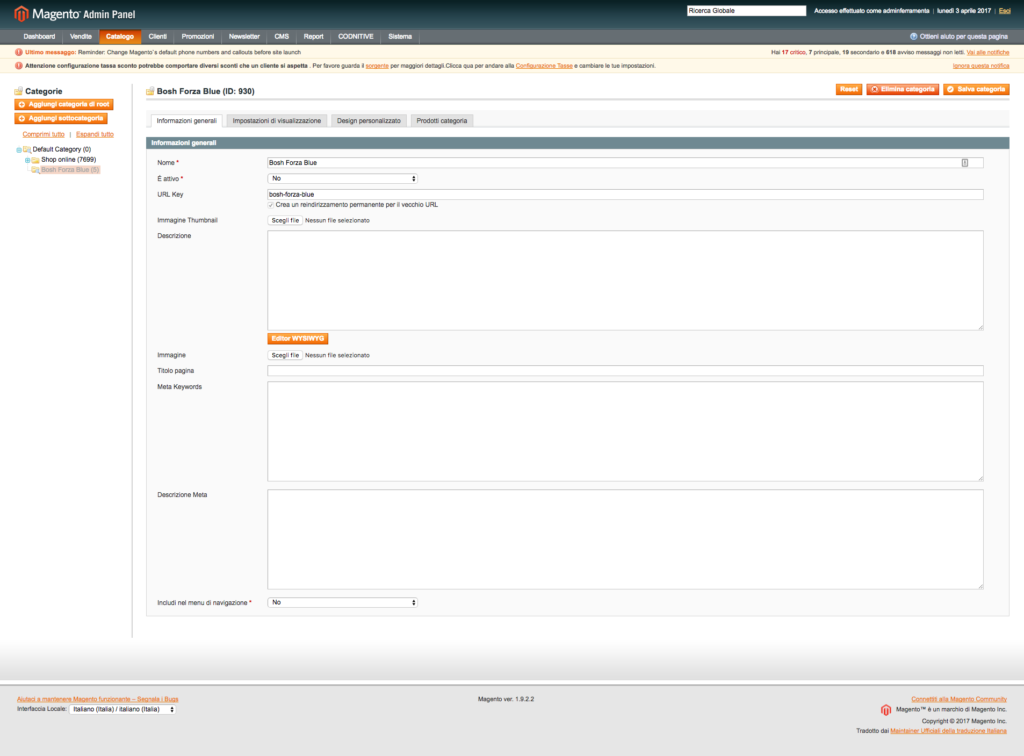
Now we need to create category that will be the container of our products.
From the admin interface go to ” Catalog -> Categories ” and create subcategory of the root category, important is set “Active” to “no”, and “Include to navigation” to “no”, so the category will not appears in the front-end.

Go to “Catalogs, Products” page, and add some products to the category just created.
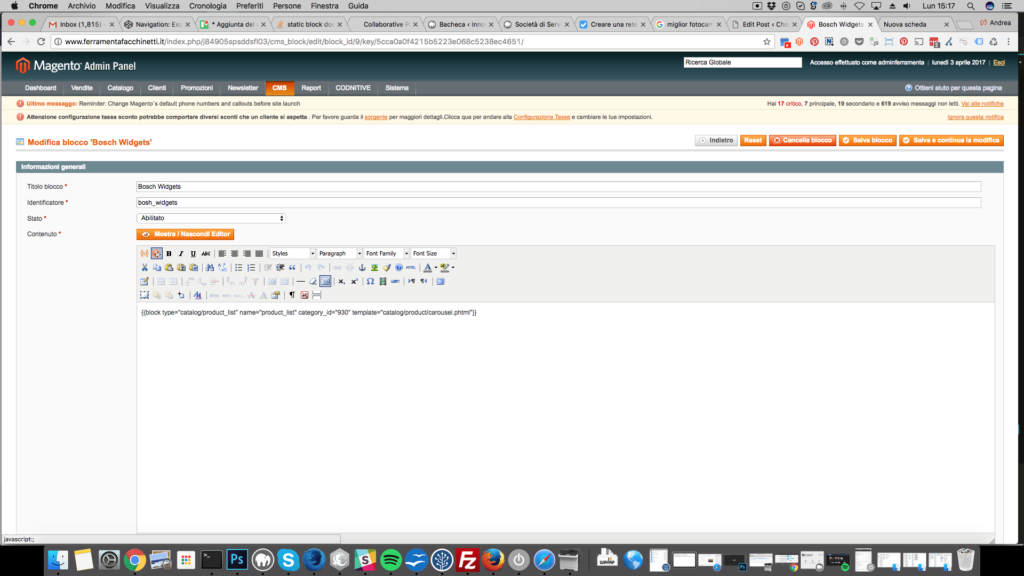
Open “Cms Block page ” under “CMS –> Static Blocks”, create new block, and inside this block add a widget ( second button from left with Magento logo ).
Choose “Catalog Category ” from first drop down, and then select the Category created before.

Here the code of the widgets that i had entered :
{{block type="catalog/product_list" name="product_list" category_id="930" template="catalog/product/carousel.phtml"}}
As “Template” we call a “carousel.phtml” that contain the custom template that i used for carousel.
Open your FTP Client, and navigate to ” app/design/frontend/ default / your_theme / catalog / product / “, duplicate grid.phtml , and change it as you need.
Now go to ” CMS –> CMS Page “, and created a static page, inside this page add a widget ( second button from left, once with Magento logo ).
Choose “Static cms block ” from first drop down, and then select the CSM Block created before.

That’s all.

